Last week we officially unveiled Muck.Rocks, a new resource that provides daily FOIA inspiration every time you refresh it.
Part of the goal of the project was to explore new ways our Assignments crowdsourcing tool could be used to solicit, manage, and incorporate audience submissions, so for today’s Release Notes we’re taking a look behind the scenes at how the site works, and how you can use Assignments for your own projects.
For previous site improvements, check out all of MuckRock’s release notes, and if you’d like to get a list of site improvements every Tuesday - along with ways to help contribute to the site’s development yourself - subscribe to our developer newsletter here.
A better way to keep track of great FOIA ideas
We’re obviously big fans of clever public records ideas, but one thing we’ve run into over time is that all of our favorite ideas we’re kept in different places: The FOIA Slack, email folders, browser bookmarks, bookmarking services, Google Docs, and more.
So when we were trying to think of ways to approach a particular topic or fielding questions on what people could ask for, we’d have to check a variety of places.
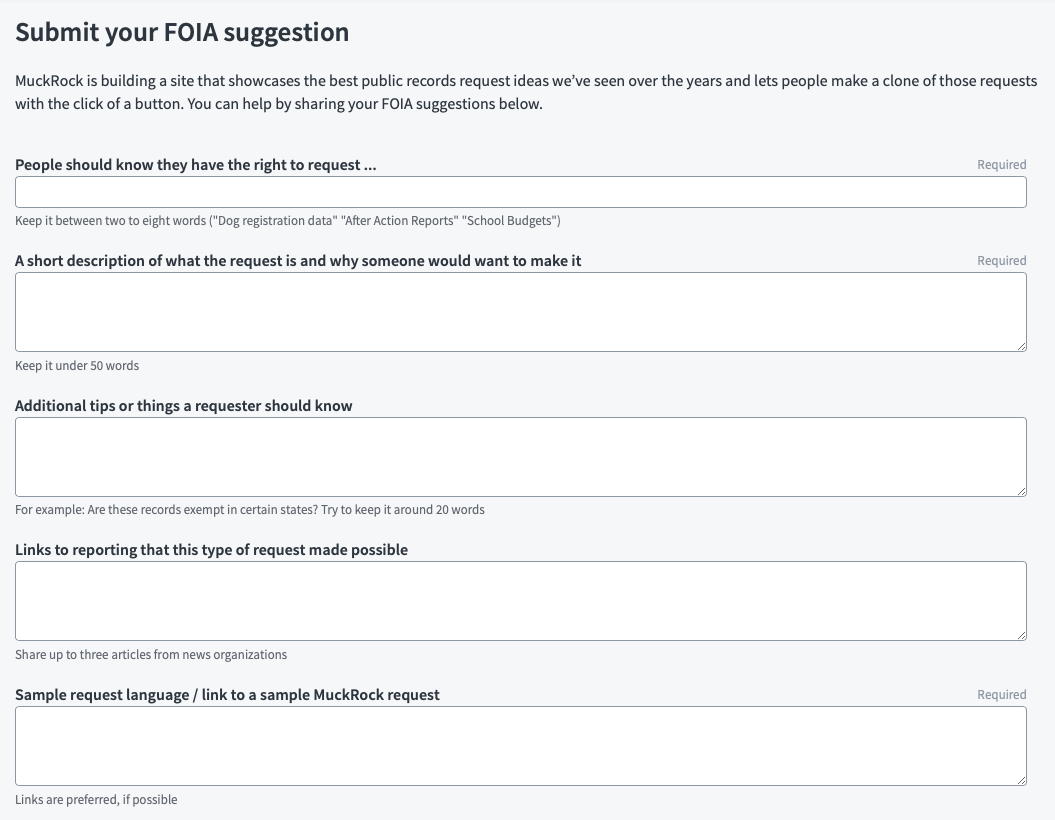
So we decided to try using Assignments as a way to track our favorite public records ideas:

Using the form ourselves taught us a bit about what worked really well in theory but was clunky in practice, as well as gave us ideas for additional fields we should start to correct. For example, we originally included data on whether a request idea resulted in winning any major prizes (we’d love to highlight all Pulitzer Prize-winning FOIA ideas, for example). But adding that each time we added a request got clunky quickly.
We also wanted a way to credit request ideas while giving submitters the option of staying anonymous, so we added an additional “Credit” field.
What we learned
The number of fields matters, a lot. Also, discoverability: If you had to spend six minutes digging up the link to an Assignment, it was very dissuasive to continuing to use it. Based on the internal usage, we made some tweaks to how we handled it and planned out future feature improvements:
- We dropped the number of fields down to six. We decided that some features we wanted, such as highlighting prize winners, could either be grabbed via metadata later on or handled via tags that were only accessible to admins.
- We tried clarifying each question with example text to show formatting and make it clear what we were looking for. We included written text limits to highlight the length we wanted people to keep things to (usually pretty short).
- Right now, if you complete an Assignment that doesn’t involve going through documents, it kicks you back to the Assignments page. We have an open issue so that it will let you submit multiple Assignments in a row.
- Spam! It seems like it’s only a matter of time before open forms, no matter their goal, start getting inundated with automated spam. We’re looking into implementing anti-spam and potentially CAPTCHA features.
- Improving the UX: Even internally, there was confusion around the “Gallery” and “Flagged” terminology, so we’re looking at ways to make this clearer for admins and more functional in practice. We’re also looking to put together more public discussions of how Assignments can be used … just like this post.
With the above tweaks made or added to the road map, it was time to start gathering data.
Obtaining and managing user feedback
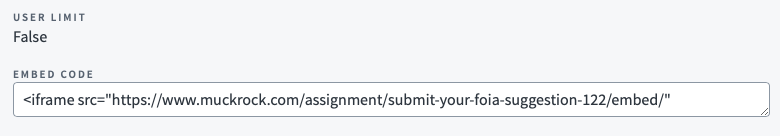
Once you make an Assignment public, you get a custom URL you can direct people to use. You also can embed a stripped down version of the form via IFRAME on any page you want:

We’ve found that putting these embeds on pages that showcase the value of submissions, while making it easy for people to understand what is being asked of them, really helps drive up usage and improves the quality of submissions overall. Even when it’s challenging to use the full embed on a given page, such as if you’re asking people to help crowdsource document sets, pages that help set the stage and then link out to the Assignment itself help orient users.
So we ran our embedded form in a number of articles in the run up to Sunshine Week, including some places where we offered rewards for our favorite submissions.
Once the submissions started coming in, we needed a simple way to keep track of them and a process for evaluating which ones to make public.
Our system works like this: If a submission has been dealt with, a staff member marks it as “Flagged.” We then can filter to see only “Unflagged” submissions to see what’s in the queue that needs handling. If a Submission is all set to go live, we click “Gallery” and the Muck.Rocks site will automatically pull it in.
If it is good but needs some slight tweaking, you can click the pencil icon to edit the submission before pushing it live. The original is always saved, along with the name of the person who edited it, so if there’s questions or you need to revert, that’s easy to do.
You can also email user to thank them for their submission or ask for additional clarification, right from within the Assignment response.
Muck.Rocks then pulls in all of the approved entries via the MuckRock API, which lets you access any data you have permissions to that was submitted through the Assignments platform.
Right now, the Muck.Rocks database has to be manually told to refresh, but we’re working on setting up a Cron job so that it automatically pulls in any approved (i.e., marked “Gallery”) submissions so that editors can easily continue to update the site as new submissions come in without having to touch the server itself.
To make sure that we remember to check for new submissions, we used the Assignment tools email notification feature so our staff is emailed when new entries come in.
Assignments is still in a semi-closed beta: Anyone with a paid Pro or Organizational account can create a new Assignment here, but even if you don’t have an account but have a project this tool would be useful for please get in touch. We’re looking forward to continuing to improve and build out this service.
Come hack on MuckRock
If you’re the kind of person who gets excited about the construction of little digital toys like this, you might also be interested in our Tuesday meetups in Cambridge, Massachusetts, or our other open source efforts.
There’s a number of ways to help us continue to improve the core MuckRock site experience. We have a project and a weekly newsletter, “Release Notes,” that highlights everything we’re working on. Register to get a summary of site updates each week and details on open issues you can help with.
Check out some of our issues labeled “help wanted” for ideas on where’s good to start, or just pop into our Slack’s #Developers channel.
Subscribers to the weekly newsletter get exclusive data sets, FOIA-related scripts, and other transparency hacker tidbits exclusively for subscribers. You can subscribe to to the newsletter at the top or bottom of this page.
If you spot a bug or have a feature request, you can also help by opening an issue on GitHub.
If you do, please search open issues first to make sure it hasn’t already been reported. If it has been reported previously, please leave an additional comment letting us know it’s an issue for you, particularly if you can provide more details about when it crops up or what you think is causing the problem.
In addition to the new newsletter, we have a developer channel on the MuckRock Slack.
Image via Wikimedia Commons